Prettier is essential for professional software developers. It is more than just a code-formatter, it is an opinionated code-formatter. I will spare you the repetition of the discussion whether this is good or bad and cut straight to the point: How to add Prettier to your SFDX project to format Apex, LWC, and Visualforce.
Add Prettier To Your Repository
If you used my 1-1-1 template to setup your repositories (which you should!), there is nothing left to do. Simply create your repo from the template and you’re set. If you don’t, here are the steps to add Prettier to an SFDX project and configure it for Salesforce-specific quirks.
Install Prettier
Prettier alone is sufficient to format JavaScript, HTML, and XML. However, to format Apex code, we need the prettier-apex-plugin. I prefer to install them locally. But that’s just my personal taste.
npm install --save-dev prettier
npm install --save-dev prettier-plugin-apexIn case you started from the 1-1-1 template, simply run npm install.
npm installNow we add a couple of scripts to our package.json. These will come in handy when we run prettier from our CLI later.
"scripts": {
"prettier:format": "./node_modules/.bin/prettier --write '**/*'",
"prettier:format:apex": "./node_modules/.bin/prettier --write '**/*.{trigger,cls}'",
"prettier:format:json": "./node_modules/.bin/prettier --write '**/*.{json,yml,yaml}'",
"prettier:format:visualforce": "./node_modules/.bin/prettier --write '**/*.{cmp,page,component}'",
"prettier:format:lwc": "./node_modules/.bin/prettier --write '**/lwc/**/*.{html,js}'"
},Configure Prettier for Apex and Visualforce
Prettier is not compatible with some of the CLI-generated files by default. I found these settings to be as default as possible and to conflict the least with Salesforce’s behavior.
.prettierignore
.sfdx
.localdevserver
.*ignore
*.*-meta.xml
*.sh
*.log
documentation/**Take note of *.*-meta.xml: This excludes all metadata XMLs generated by Salesforce. The CLI creates these files with slightly different formatting, which would cause a continuous override war between the SFDX-CLI and Prettier every time you do a force:source:pull.
Additionally, we use ApexDox to generate documentation. Since this code is auto-generated, I do not care for formatting and exclude it, too.
.prettierrc
{
"trailingComma": "none",
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": {
"tabWidth": 4,
"parser": "lwc"
}
},
{
"files": "**/*.{cls,trigger,apex}",
"options": {
"apexInsertFinalNewline": true,
"printWidth": 140,
"tabWidth": 4
}
},
{
"files": "*.{cmp,page,component}",
"options": {
"parser": "html",
"tabWidth": 4
}
}
]
}Prettier comes with tabWidth: 2 by default. This makes sense for old JavaScript, JSON and YML, but definitely not for Apex and HTML. Therefore, I opt for tabWidth: 4 on HTML (LWC and Visualforce) and Apex code (Classes, Triggers, and Anonymous Apex). Whether you prefer a tab-width of 2 for your LWC .js files is your decision. Prettier suggests staying as close to the standard as possible.
Configure Your VS Code Workspace
So far, Prettier is optional. Your developers may or may not use it to format their code. Now we make this the default behavior: Ensure, that every developer by default formats their code with Prettier. This will heavily increase adoption.
Remove the .vscode folder from your .gitignore, if it is present. We want to commit selected workspace settings to override user settings. To not mess with these settings, instruct your colleagues to use user settings for their personal preferences (e.g. push-or-deploy-on-save).
Add and commit a settings.json in your .vscode directory.
{
"editor.formatOnSave": true,
"editor.formatOnType": true,
"salesforcedx-vscode-apex.enable-semantic-errors": false,
"editor.insertSpaces": true,
"editor.detectIndentation": true,
"files.insertFinalNewline": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}Now we only need to install the prettier-vscode extension.
code --install-extension esbenp.prettier-vscodeAnd that’s it. You’re all set! Prettier now formats your code while you type and before you save.
Run Prettier on Your SFDX Code Base
Now it’s time to run prettier on our code base for the first time. Make sure to separate the commits that add and configure prettier from the initial run!
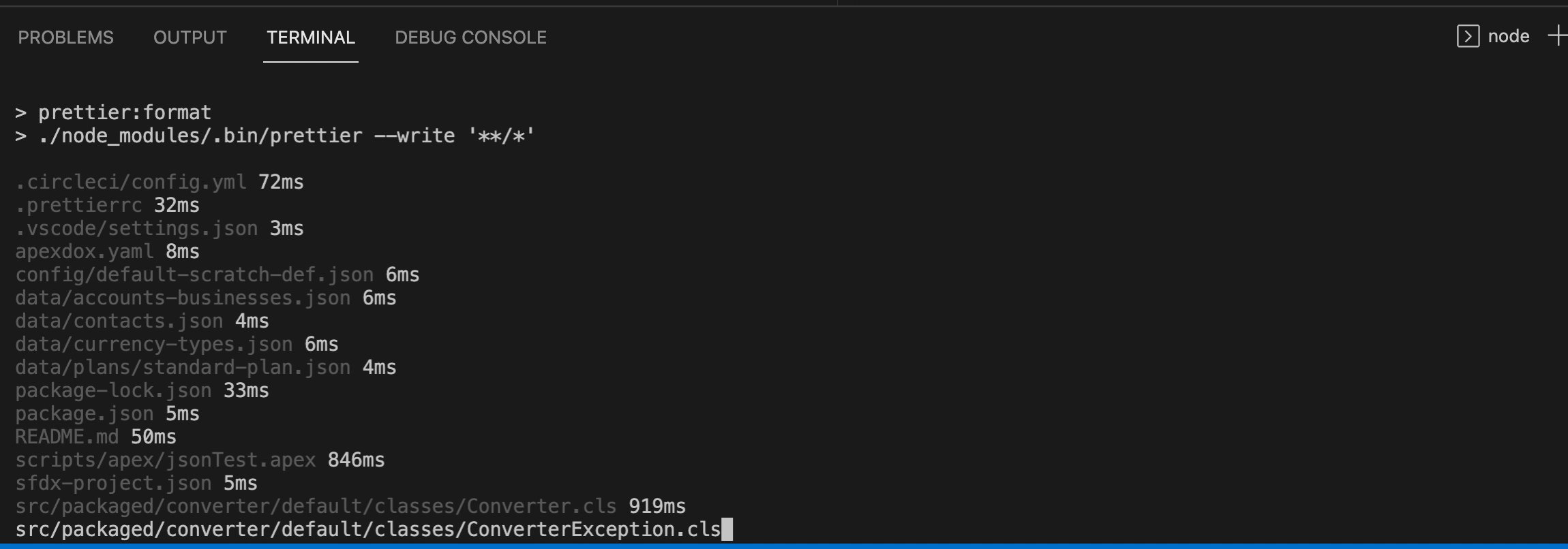
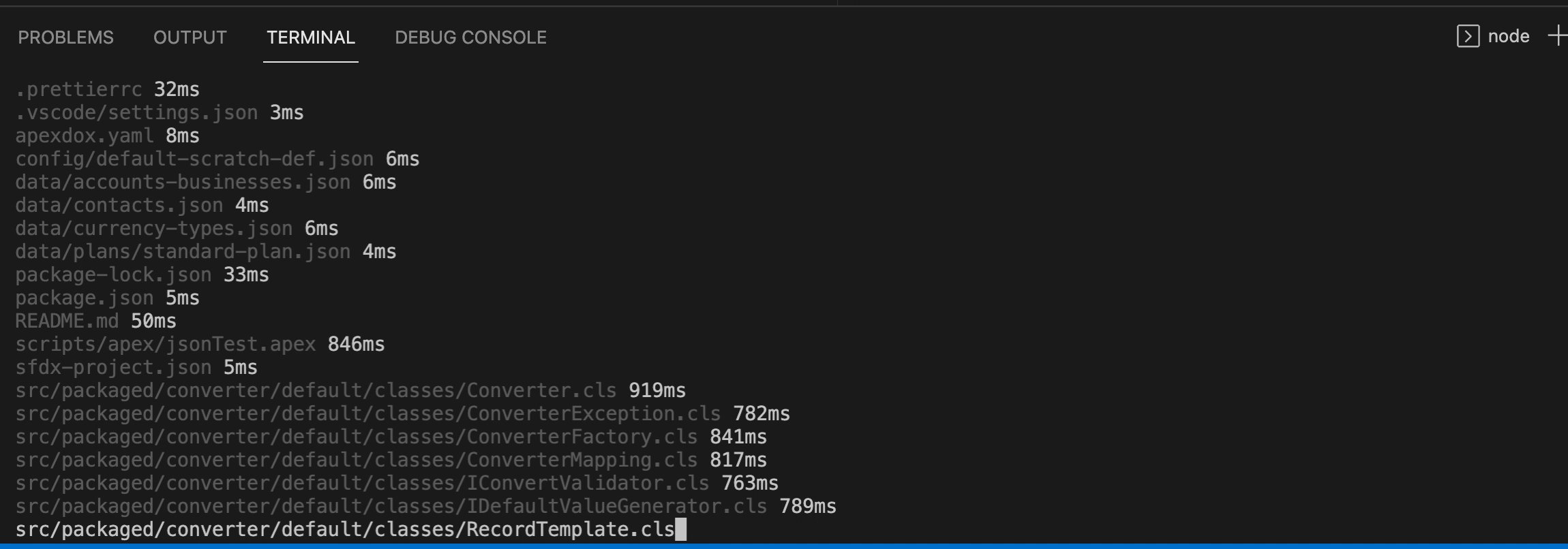
npm run prettier:format
Now the only thing left to do is integrate Prettier into your CI pipeline. See this post for instructions: How To Integrate Prettier In Your CI.
Summary
We installed Prettier, we configured it for Salesforce and we set up VS Code to automatically format every file on save. I believe, that this will greatly increase the optics and homogeneity. It also settles discussions amongst developers if you should put spaces after if statements or method parameters. AWESOME!
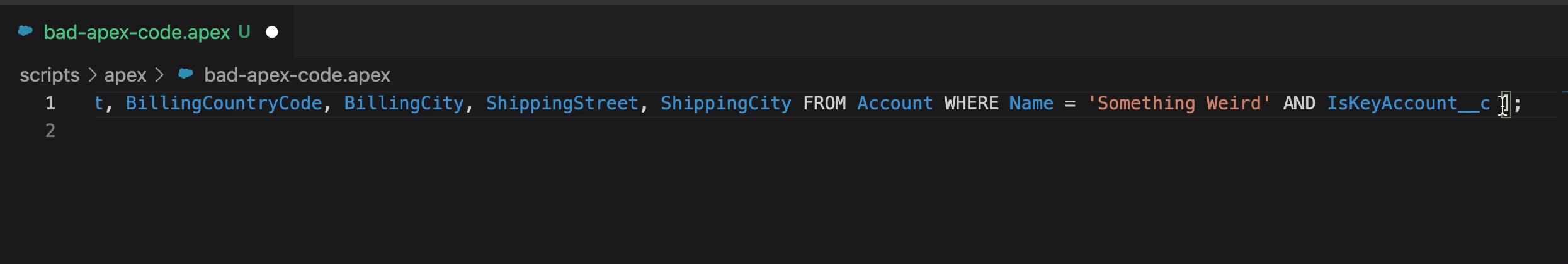
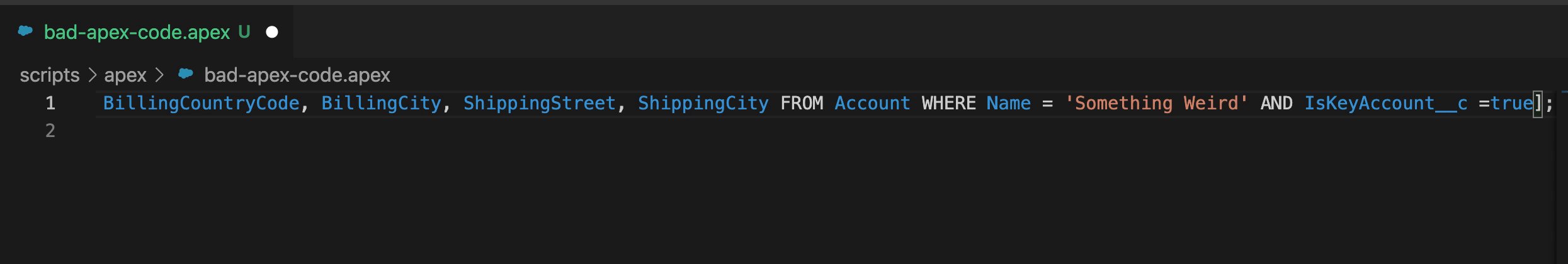
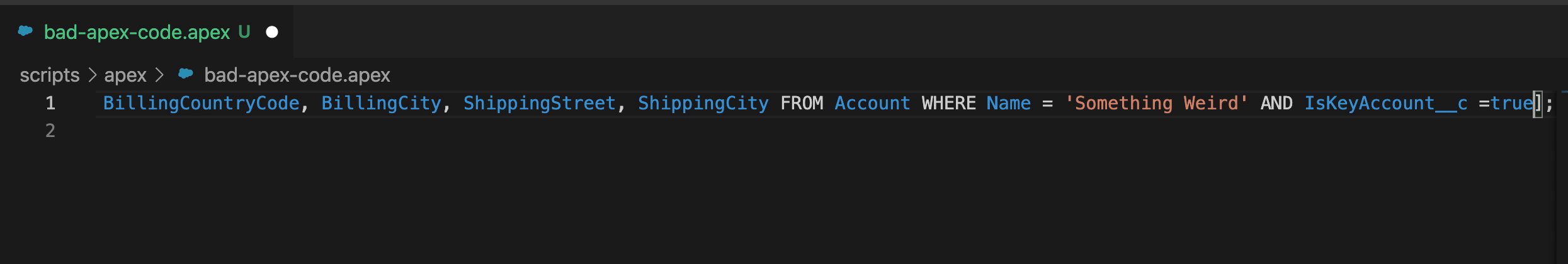
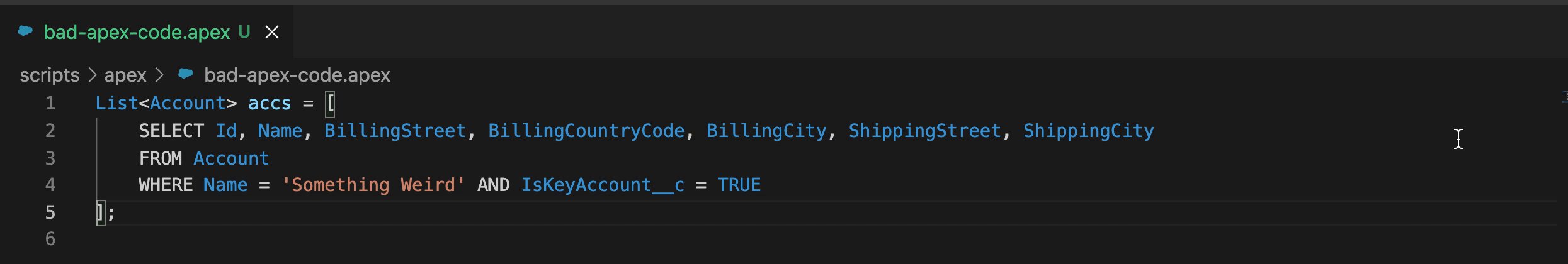
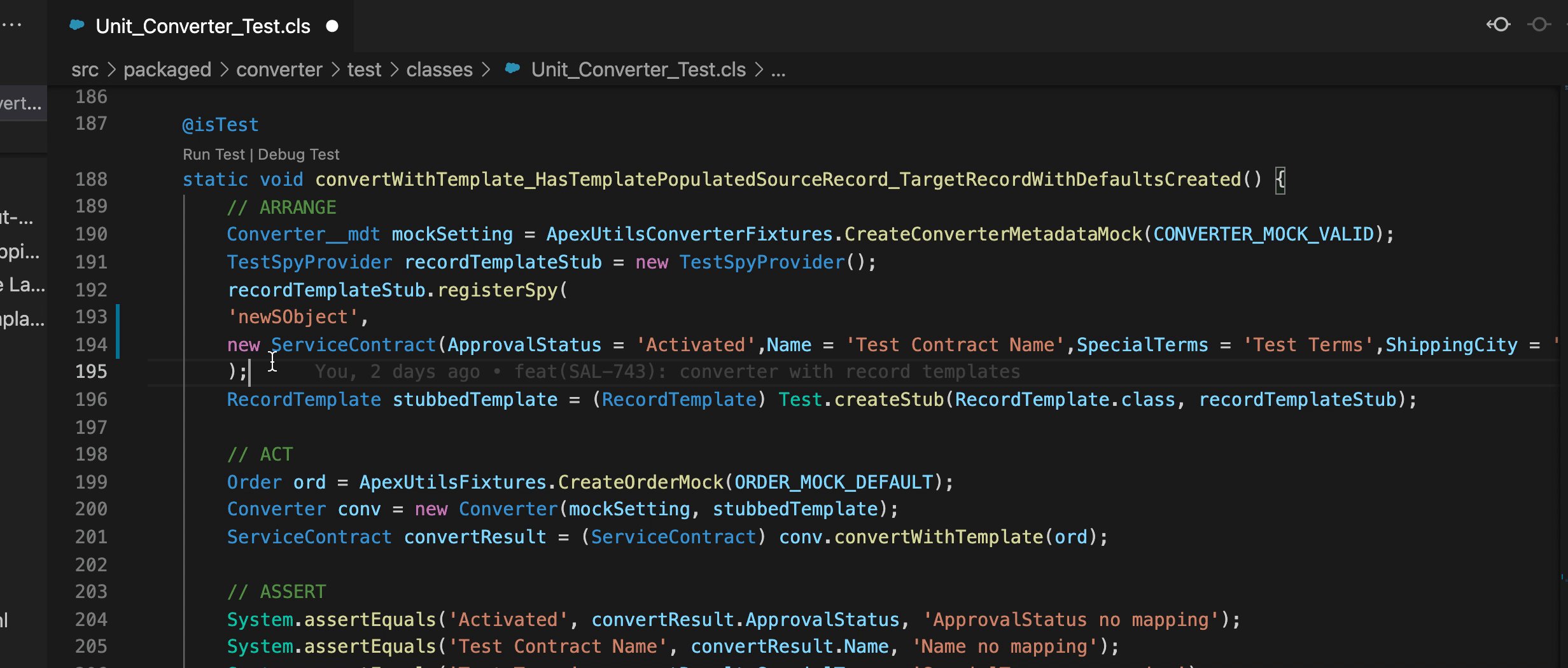
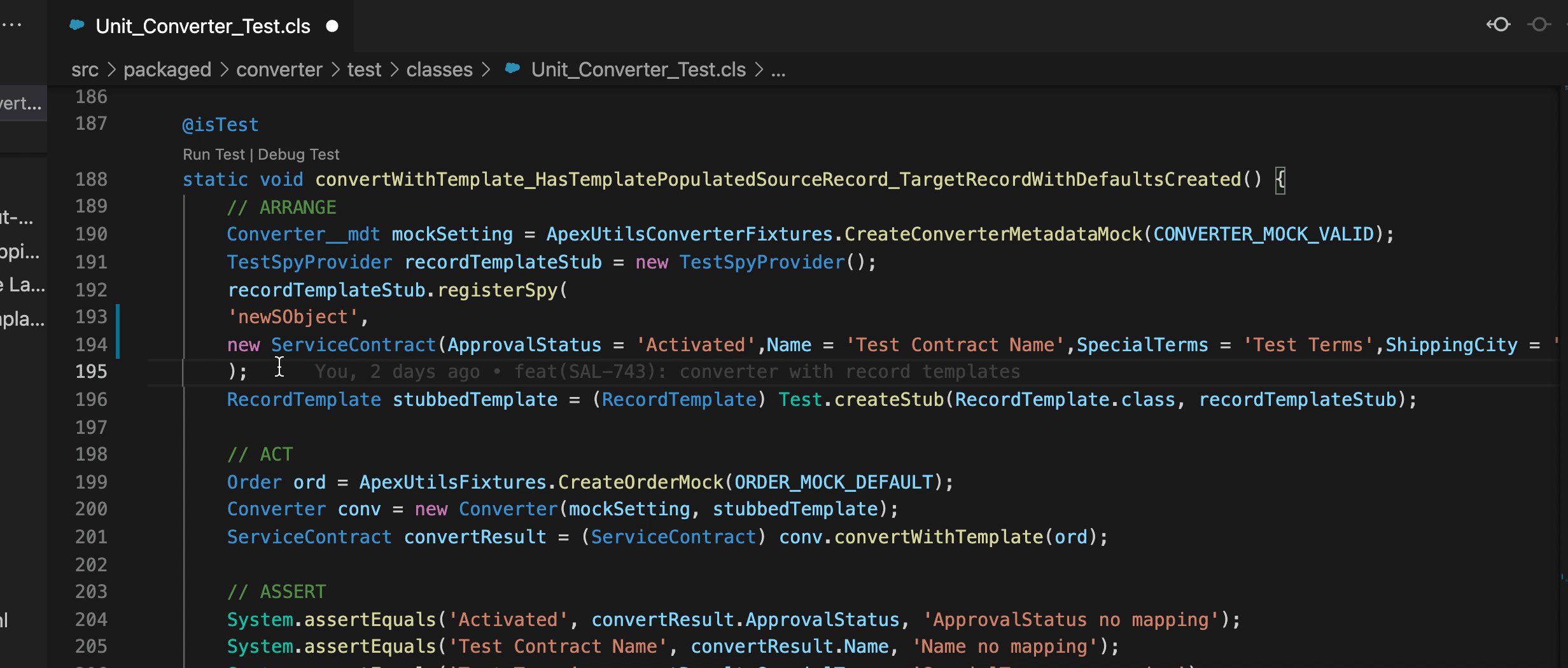
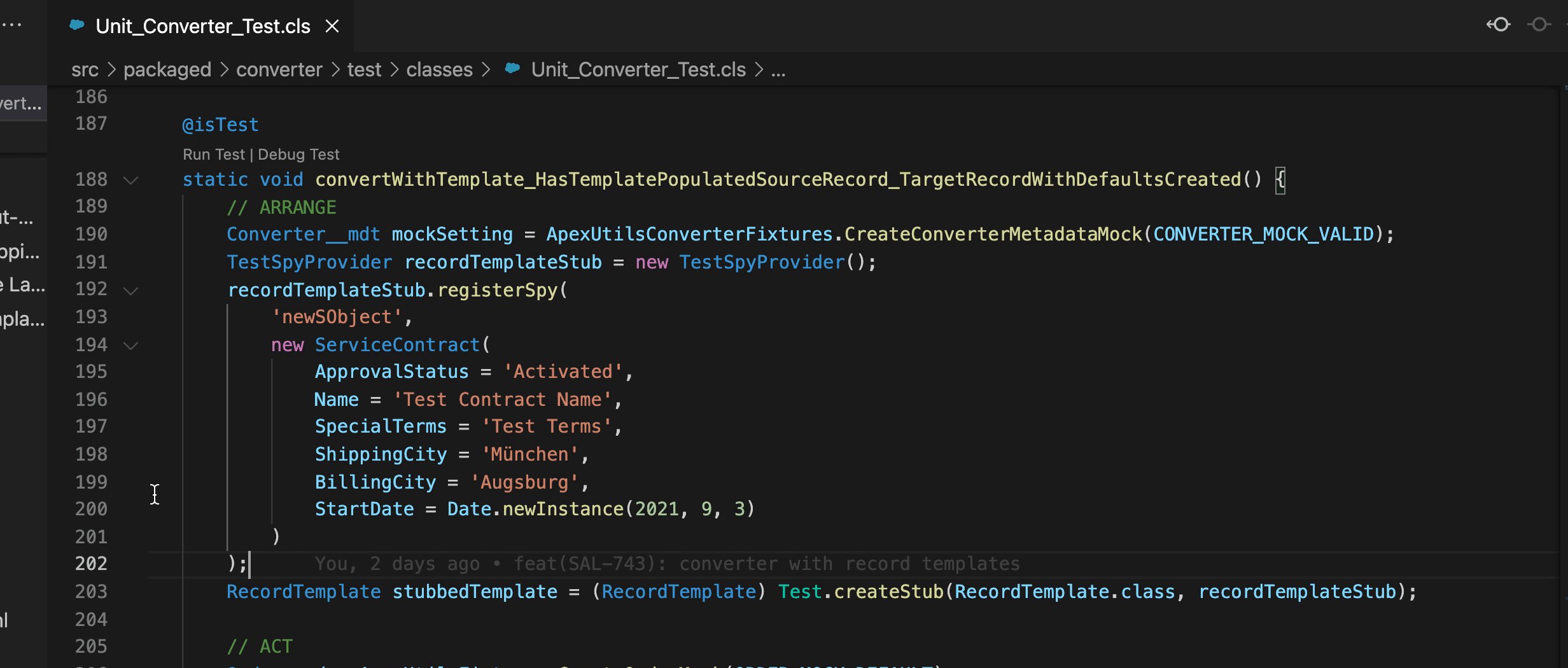
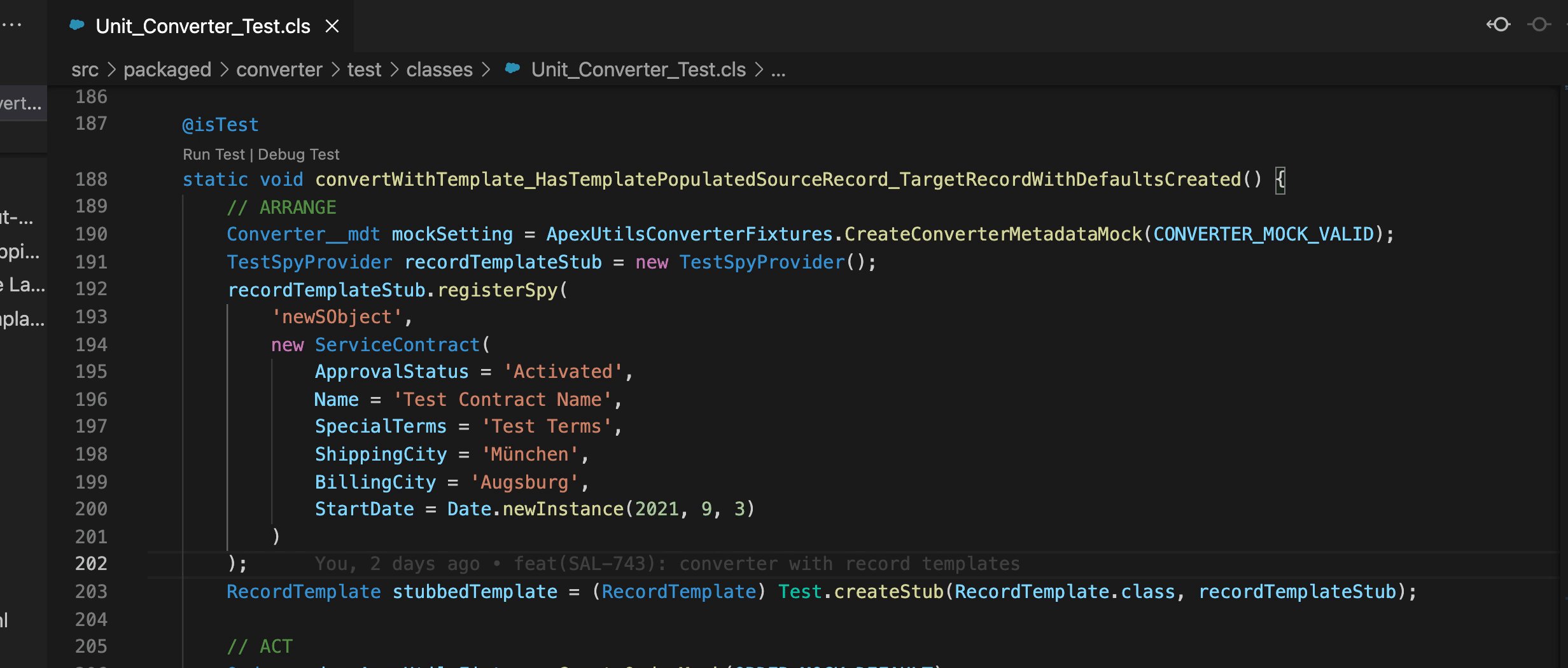
Here are some examples of Prettier running on an SOQL query or an Apex test method.